How To Add Shadow In Illustrator
Information technology's no undercover that Adobe Illustrator takes some fourth dimension to master. It's a feature-rich pattern program that can be challenging and somewhat complex. The Adobe support community does a good job at offer guidance and support for the Adobe users out at that place, and it tin can be a helpful place to troubleshoot and learn.
Nosotros similar to stay engaged with our ain pattern customs by offering tips and tutorials, so nosotros thought it might be helpful to give you a footstep-by-pace walk-through on how to create a drop shadow in Illustrator.
In this article, nosotros'll go into detail on how to create a vector drib shadow in Illustrator, also as teach you how to apply this event in Vectornator as well, just in case you might benefit from an culling.
Many designers take criticized the drop shadow effect, equally it tin can arguably ruin a pattern when it's overdone. But used in moderation, such as in a beautiful vector logo pattern, drop shadows tin can enhance the blueprint and requite it definition.
If you're withal learning the ropes of your design tools, and experimenting with effects, bookmark this post so yous can return to it anytime yous demand.
What is a Drib Shadow?
In graphic blueprint, a drop shadow is an event that gives an object the advent of having a shadow. Drop shadows raise an paradigm and requite it some dimension and depth.
Drib Shadow vs. Cast Shadow
In Illustrator, y'all can create drib shadows likewise as bandage shadows. So what's the difference?
Drop shadows are typically decorative and serve to enhance the look of images, whereas bandage shadows really add depth and a realistic appearance because they appear as a shadow might fall (or be "cast") in existent life.
Drop shadows make an object announced equally if information technology is hovering, which is why the effect is most usually used on text and buttons.

Cast shadows, on the other hand, are used for objects that might exist standing—recall of how a shadow is cast when a person stands on the basis.

When to Employ a Drop Shadow
Like we said, drop shadows give the illusion of a hovering object and are best suited for buttons and text. If your asset is parallel to the background, you lot will use a drop shadow. This creates the illusion that the nugget is floating in front of the background.
Drop shadows are splendid for differentiating text or an asset from a groundwork. It essentially makes the nugget stand out from the background. You tin can also utilise a drib shadow to requite an object a glowing result. If y'all become for a lighter color every bit opposed to a darker colour palette, it will give the effect of a glow rather than a shadow.
How to Add a Drop Shadow in Illustrator
To begin, yous will need to have your Illustrator document open and an asset that you lot wish to add a drop shadow to prepare. This nugget can exist an image, text, or anything at all. You tin can include multiple avails and add drop shadows to all of these at one time.
You might have an asset that is compiled of multiple objects. You can select all the objects together and apply the drib shadow effect to all objects at in one case if you like.
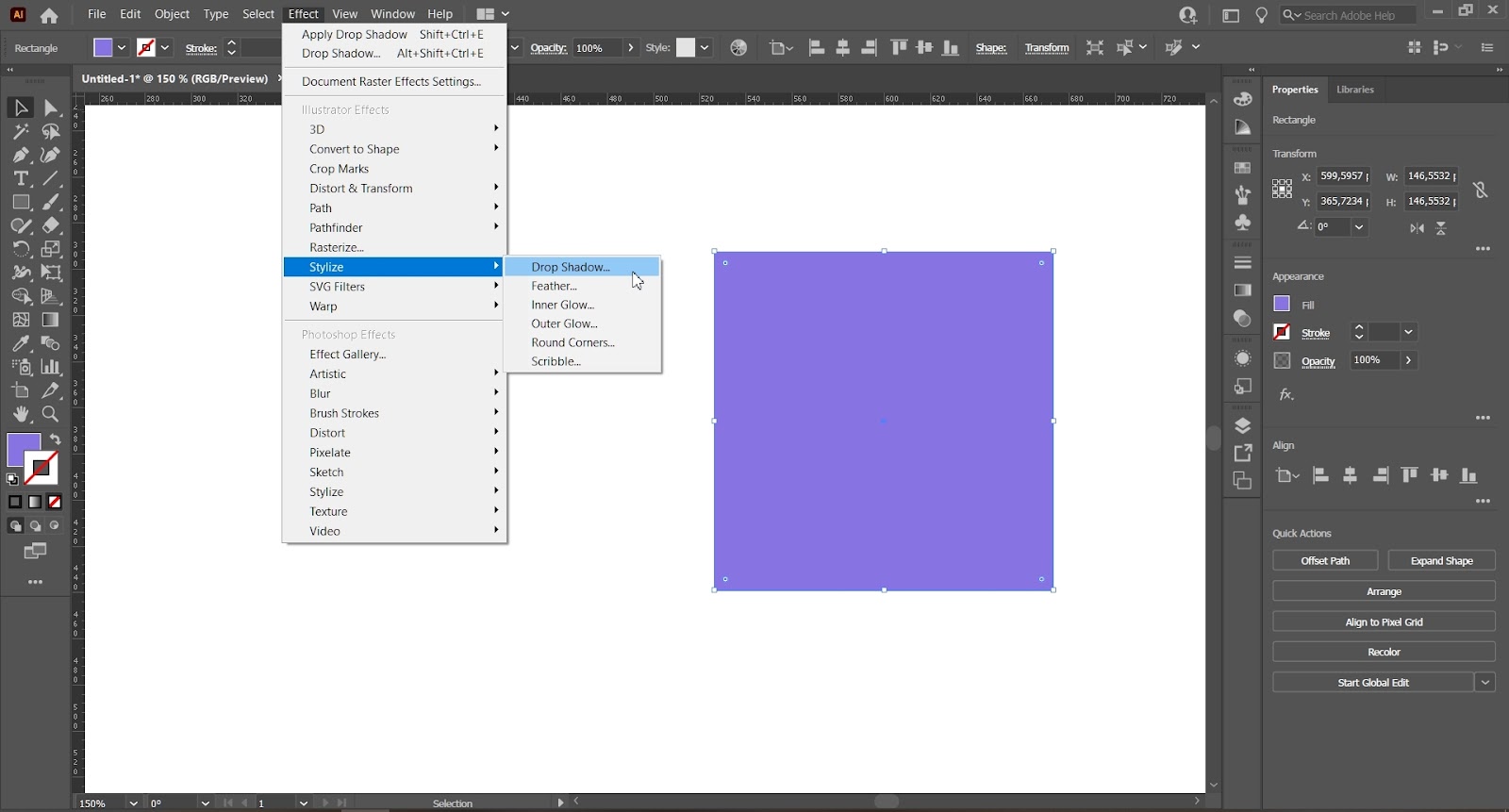
In one case you've selected your avails, navigate to the "effects" bill of fare and make the following selections: Effect -> Stylize -> Drop shadow.

Voila! Your driblet shadow dialogue box will now announced on screen, along with a shadow that's been added to your asset. This box contains the post-obit adjustable features, which we'll explain individually soon:
- Fashion
- Opacity
- X commencement
- Y offset
- Blur
- Color
- Darkness
The drop shadow you lot're currently looking at will simply be applied once you striking "ok." on the box. If you click "cancel," it volition disappear. If yous're happy with how the shadow looks, you tin can click "ok." Otherwise, you can suit it further to your satisfaction using the properties detailed below.
Adjusting a Drop Shadow in Illustrator
There are many ways to adjust your driblet shadow in illustrator. Y'all tin edit where it falls, how dark or lite it is, the color and the mistiness to get the most out of your image and achieve the exact look you're going for.
This is where yous brand or break your design with a drop shadow. By adjusting the setting, you tin attain just the right amount to define an nugget, or if yous're not careful, you could overdo it and create a mess. Make the settings work for you. Each of the headings below refers to a different preset in the driblet shadow dialogue box.
Mode
This preset enables you to adjust the blending way of a drib shadow.
"Blending modes let you vary the means that the colors of objects blend with the colors of underlying objects."
– Adobe Support
The default blending mode is unremarkably ready to "multiply." Yous'll find that there'south a driblet-down bill of fare in this section that gives you all the blending mode options when clicked on. These include:
- Normal
- Darken
- Multiply
- Color burn down
- Lighten
- Screen
- Color Dodge
- Overlay
- Soft lite
- Difficult light
- Departure
- Exclusion
- Hue
- Saturation
- Color
- Luminosity
You can find detailed descriptions of each of these blend modes and what they do here.
Opacity

This preset lets you arrange how opaque your shadow is, i.east., the transparency.
Increasing the opacity makes the shadow more divers and less transparent. Decreasing the opacity makes your shadow more transparent, less defined, and shows more of the background through it.
Higher opacity results in a darker, more defined shadow, and lower opacity results in a gentler shadow.
Commencement

This determines where the shadow lies in context to the object. By adjusting the offset, you can change how close a shadow sits to the object. Smaller values will make the shadow closer to the object, and larger values will arrive farther away, causing the shadow to await bigger.
Large kickoff values can start to make the shadow await messy as it becomes bigger. Smaller kickoff values work well to give the object definition and dimension.
You have 2 options to adjust outset: X-axis and Y-axis.
X-axis offset shifts the arrow from left to right. The Y offset shifts it upward or down. You tin play around with the values until yous decide on the right position and size of your shadow.
Mistiness

This setting adjusts the size and definition of the driblet shadow.
Increasing the blur makes your driblet shadow larger. If you decrease the blur, the drib shadow becomes smaller but more defined.
Color

As you lot might assume, the color setting allows y'all to modify the colour of the drop shadow. If you select this, a color picker volition open up. There is also a button for "color swatches," so you lot can choose a saved color swatch if yous like.
The default is set to create a black shadow, which is most normally used. If you cull an culling color, make certain that information technology will work with the background color.
If you lot choose a much lighter color such as white for your shadow against a dark background, you can create a glowing outcome.
Darkness

This setting allows you to conform the shade of the shadow based on the color you have selected. You tin can add more or less of a percentage of black to the shadow with this setting.
Further Editing
Yous might want to edit your shadow once more after the first round of edits. If the initial dialogue box has disappeared after applying the event, simply navigate to: Window -> Appearance.
The appearance bill of fare, or appearance console, volition now prove up, and you lot will find the "drop shadow" effect here:Appearance -> Drop Shadow.
Past selecting the effect in your appearance menu, the drop shadow dialogue box will show up once again.
Delete
If you wish to delete the shadow, you can select the object and once more navigate to: Window -> Appearance.
Select the layer that contains the drop shadow and so hit the trashcan icon to delete.
Endeavour an Illustrator Alternative
Maybe you're looking for an alternative to Adobe. In that case, y'all could effort Vectornator. The interface is simple and very user-friendly, so y'all'll be designing similar a pro in no fourth dimension.
We've added a uncomplicated tutorial on how to create a driblet shadow in Vectornator below.
How to Create a Drib Shadow in Vectornator
Offset by selecting your asset. Similar to Illustrator, you can select multiple objects at once if you lot like.

Once yous've selected the asset you wish to add together a shadow to, open your Style Inspector. You can achieve this either by using shortcut ⌥⌘2 on Mac or if you're on an iPad, navigating to the Inspector bar, and selecting the "Way" tab equally depicted by the paintbrush icon.
Towards the bottom of the Style Inspector, you will find the outcome named "Shadow." Next to the word is an on-off toggle switch, which volition be switched off by default. Hit the toggle to switch the shadow event on.

A collapsible menu will at present announced below, where yous can conform the settings of your shadow. Here, you lot'll find your opacity, blur, first, and color settings. If you need a more than detailed explanation of how to navigate the fashion inspector, check out the video here!
Color and Opacity
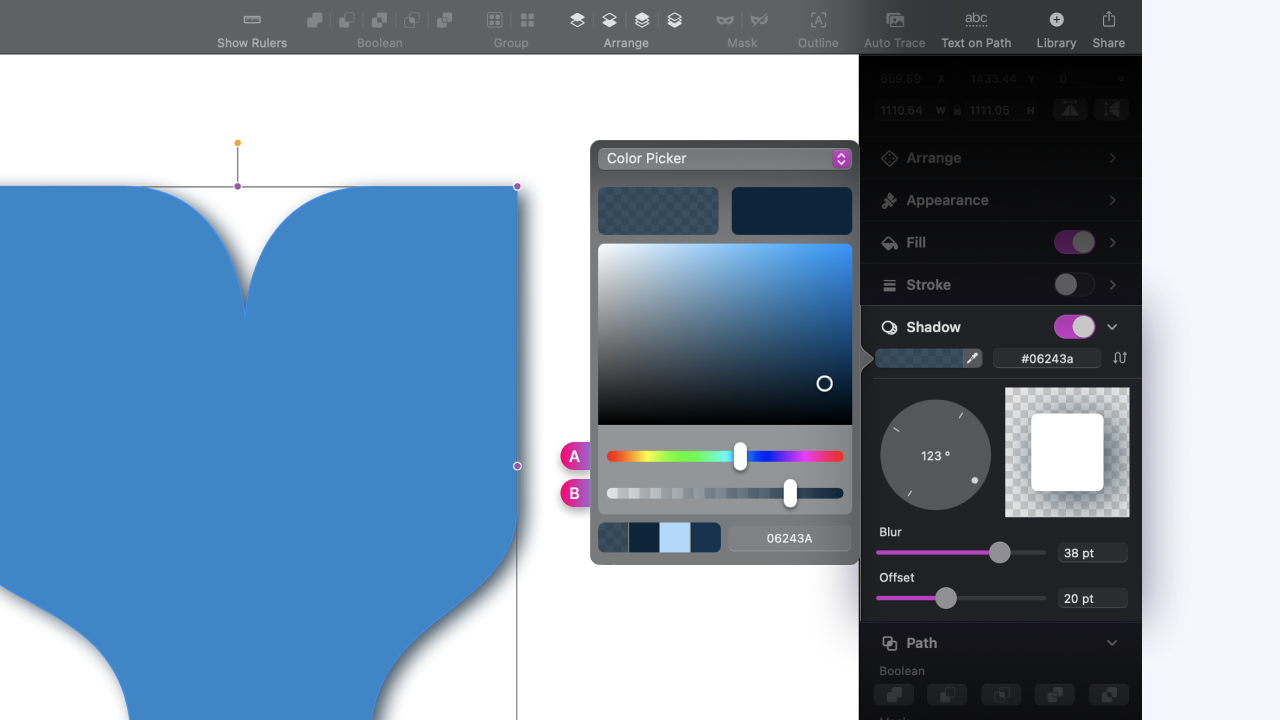
You'll notice your color picker at the height of the shadow menu. This is where you tin adjust the color of the shadow, also as the opacity. Inside the color picker dialogue box, you will find two slider confined.

The offset bar (A) is a color slider, and the 2nd bar (B) just underneath adjusts opacity.
Dragging the toggle around the color slider helps you easily navigate to the color you want.
Dragging the toggle left on the opacity slider makes the shadow more than transparent, and dragging information technology right makes it less transparent.
Mistiness

Back in your Mac Way Inspector, you lot'll notice a toggle bar for blur. Just similar in Illustrator, increasing the blur volition make your shadow bigger, whereas decreasing the blur will make it smaller. You can elevate the toggle to adapt the shadow as you like, or y'all can enter digits on the right-mitt side to adjust.
Offset
Underneath the blur is another slider bar for offset. Sliding to the right makes the kickoff become to the right; sliding information technology to the left volition accept your shadow to the left-manus side of the nugget.
Delete
If y'all wish to delete the shadow, simply select the asset again and switch the "shadow" toggle off.
Examples
Nosotros've curated a few examples below so yous tin can hopefully acquire and become inspired by making a comparing of drop shadows to get an idea of how to use this consequence.
Feathered Shadow
You can create this feathered shadow look in Illustrator by adding a feathering result to the drop shadow once it's created. The example below is a bandage shadow. Yous can apply feathering to either driblet shadow or cast shadows to soften the edges.

Long Shadow
You lot tin can create this seductive long shadow await with the driblet shadow characteristic in both Adobe or Vectornator by duplicating the shadow over and over in multiple layers until you've built it up to a length you are satisfied with. Notice out how to do information technology in detail here.
Defined Text
Driblet shadows are well-nigh usually applied to add together definition to text, as you tin encounter working in the example below.

Inspired?
Are you feeling inspired to get your drib shadow game on? Hopefully, this commodity has helped you learn how to create a drop shadow and perhaps come up with some cool ideas for designs.
If you lot exercise play effectually with drop shadows in Vectornator, exist sure to share your work with us if you'd like it to potentially exist featured in our social media or blog. Sharing work and edifice community is such an important part of evolving the design industry, and we dearest to engage with our users in this way!
If you're keen to acquire more about how to create with graphic pattern software, check out our Learning Hub and slide your questions about Adobe Illustrator into our DMs- we're always here to help!
How To Add Shadow In Illustrator,
Source: https://www.vectornator.io/design-tips/drop-shadow-illustrator
Posted by: callahanutmacksmay.blogspot.com


0 Response to "How To Add Shadow In Illustrator"
Post a Comment